




















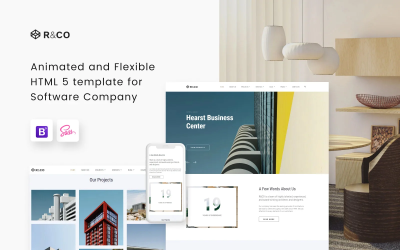
Modelo de site HTML5 para construtora por ZEMEZ
















Os melhores modelos PSD HTML que você pode encontrar online
Os temas são muito lucrativos se você deseja criar um site rapidamente e não tem dúvidas de sua força. Aplica-se tanto ao design quanto à funcionalidade. Mas há uma desvantagem mais crítica de todos os layouts prontos. Portanto, há uma grande probabilidade de encontrar um site gêmeo. Essas notícias perturbarão muito o empresário. Ele está tentando desenvolver sua marca e incorporar tudo o que possa diferenciá-lo da concorrência. Portanto, os modelos PSD HTML são a melhor escolha. Dessa forma, você edita o código do site, ou seja, seus blocos, animações, disposição dos elementos, tamanho, cor, estrutura e todo o conceito de cada componente.
Significado dos modelos de site HTML PSD
Esses temas são páginas codificadas prontas. Os programadores a criaram como uma linguagem de marcação padronizada para exibir páginas da web em um navegador. Em seguida, ele processa o código em formato de texto para documentos no formato .htm ou .html. Este código permite converter hipertexto em diferentes elementos de conteúdo. Torna o site claro e agradável para o cliente e visitantes. Em nosso marketplace, você pode encontrar modelos HTML com arquivos do Photoshop. Isso significa que você obterá maquetes fatiadas. É muito conveniente porque você possui todos os arquivos fonte com os quais o fornecedor desenvolve o site. Além disso, significa que você tem acesso para edição e alterações de design em seu site.
O que é PSD fatiado para temas de sites
É o processo de cortar um arquivo do Photoshop em partes, que o desenvolvedor transmite para o servidor web. Na próxima etapa, o HTML organiza os elementos e o CSS os estiliza. Esse fatiamento refere-se a um conjunto específico de ferramentas do Photoshop. Por exemplo, a ferramenta Slice pode dividir um documento em pequenos pedaços. Se você compartilha imagens, atribui URLs diferentes para navegar e otimizar cada parte da imagem. Você mesmo escreve o código. Ou você exporta itens prontos usando o comando Salvar para Web. Em seguida, o Photoshop salva cada fragmento como um arquivo separado, conveniente para codificação.
O método de fatiamento é uma prática padrão para desenvolvedores e designers? Então é verdade! Quase todos os estúdios ou agências digitais insistem que os temas tenham arquivos do Photoshop. É conveniente porque qualquer usuário de skin pode cortar manualmente um documento do Photoshop e criar um site. Concorde que o designer não pode escolher corretamente o documento necessário do Photoshop e às vezes inseri-lo no local necessário da página. Se você tiver esse recurso, corte o arquivo conforme necessário.
Temas de sites HTML PSD da Templateog体育首页
Nosso mercado oferece uma ampla seleção de modelos PSD HTML para qualquer negócio e finalidade. Sugerimos usar nosso filtro para encontrar a skin que você precisa. Você classifica os produtos por tópico, associação og体育首页One, tags, cor, estrutura, recursos, versão bootstrap, visualização de galeria, estilo, formulário da web, classificação e custo na barra lateral esquerda.
Esses layouts funcionam para todos? Dividimos as skins em alguns tópicos:
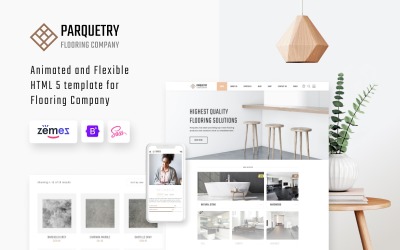
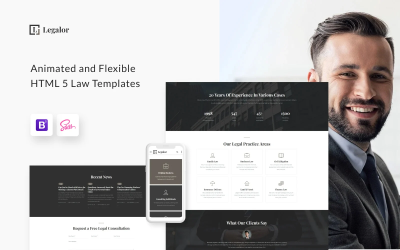
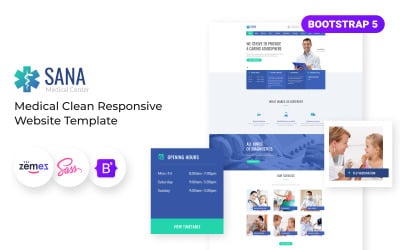
- Negócios e serviços : esses layouts são para você se você desenvolve um site corporativo, presta serviços ou tem um blog. Eles possuem o design necessário com elementos para exibir o conteúdo da maneira necessária.
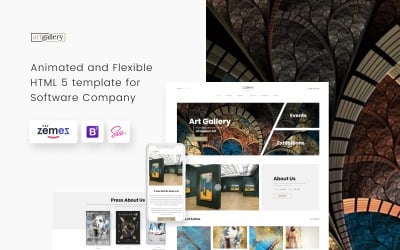
- Design & Fotografia e Arte & Cultura : Quer criar seu portfólio? Temos uma seleção para você. Experimente esta coleção se você for artista, galerista, fotógrafo ou designer gráfico.
- Sociedade e Pessoas : Preste atenção aos seguintes exemplos de layouts se você for sociólogo, ecologista, biólogo, psicólogo ou representante de serviços sociais.
- Computadores e Internet : uma categoria popular para o seu negócio pode gerar receita se você aproveitar as vantagens das tecnologias online. Se você lida com TI, digital, SEO, publicidade, Internet, hospedagem, design, desenvolvimento e programação, escolha um skin para você sem hesitação.
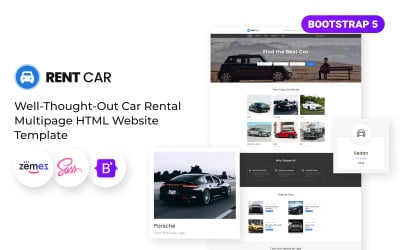
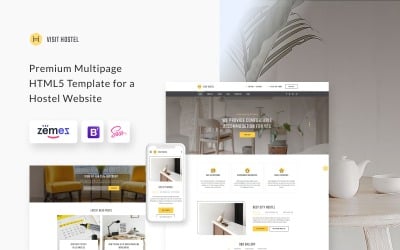
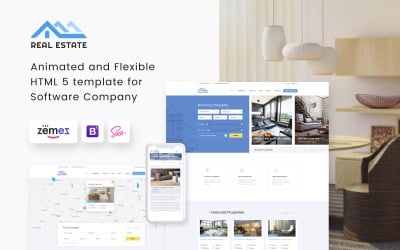
- Modelos de imóveis : se você possui uma hotelaria, vende imóveis ou é corretor de imóveis, verifique essas opções.
Vantagens e desvantagens do Photoshop fatiado
Por que esses itens são úteis se você vai trabalhar com skins? Mas que desvantagens eles podem causar? Nós vamos ajudá-lo a descobrir.
Esses benefícios são incondicionais, por isso recomendamos a escolha dos seguintes skins:
- Você tem acesso a todos os elementos do recurso, o que significa que você está editando o tema do zero. Você não apenas altera as cores e o posicionamento dos elementos, mas também personaliza os componentes.
- Se a imagem não possui muitos detalhes e o objetivo final não requer codificação complexa, então você utiliza a conversão automática da imagem em código. Porém, em muitos casos, recomendamos fazer isso com o envolvimento de um profissional que possa configurar tudo da maneira certa.
- Os ativos do Photoshop são úteis para a criação em massa de imagens de sites: ícones, botões, fragmentos.
Mas preste atenção a algumas desvantagens:
- Criar um arquivo no Photoshop não é desenvolver um site.
- Não recomendamos o uso de conversão automática de imagens em uma página da web. Você pode quebrar o código e a exibição do site ficará incorreta.
- Se você deseja criar efeitos de animação, por exemplo, pairar, colocar em camadas e girar, então você deve saber como codificar ou contratar um desenvolvedor. Você entra em contato com nossos especialistas usando esses serviços.
Como usar o fatiamento para modelos de sites
Se você trabalha com fatias, recomendamos seguir estes princípios:
- Crie parte de um elemento usando a ferramenta Fragmento com base em uma camada.
- Depois de criar esse componente, selecione a ferramenta Fragmento usando a ferramenta Seleção. Depois disso, mova-o, escolha um tamanho ou alinhe-o com outros elementos.
- Você define parâmetros para cada item, como tipo, nome e URL, na caixa de diálogo Opções.
- Você tem a oportunidade de otimizar a imagem finalizada para a Internet.
Tutoriais sobre como editar modelos PSD HTML
Perguntas frequentes sobre modelos PSD HTML
O que é o modelo PSD HTML?
É um modelo PSD HTML que possui arquivos do Photoshop fatiados para seu uso. Você tem acesso a todos os dados de recursos do seu site. Isso significa que você ajusta completamente o site às suas necessidades: altera a cor, a disposição dos elementos e os estilos dos componentes e personaliza sua aparência.
Por que preciso usar o fatiamento PSD?
Você vê as origens do desenvolvimento de um design do zero para sua pele. É útil se você deseja alterar seu site.
Quais benefícios eu obtenho do Templateog体育首页?
Você recebe um pacote completo de documentação com instruções para personalizar seu layout. Além disso, nosso fornecedor fornecerá suporte técnico gratuito por seis meses após a compra. Se você deseja baixar o tema gratuitamente, recomendamos tornar-se membro da assinatura og体育首页ONE.
Como baixar o modelo do site PSD?
Primeiro, adicione sua skin ao carrinho. Insira seus dados de pagamento e escolha um método de compra conveniente. Em seguida, você baixa o layout usando o link na guia Minha conta, Downloads. Em seguida, descompacte o arquivo e carregue o skin em seu servidor.